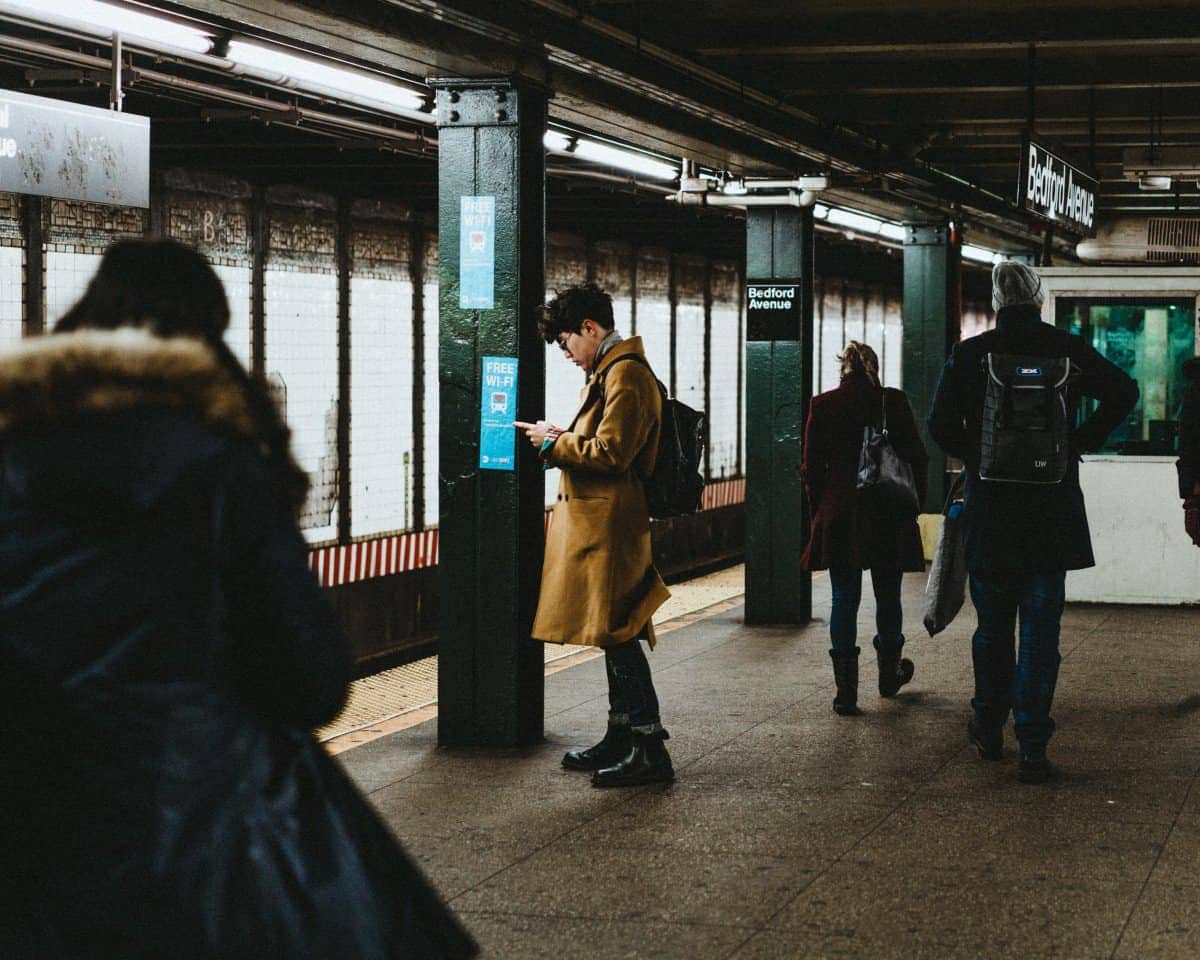
Greater accessibility to smartphones has revolutionised the way we use the internet in the last 10 years. Nowadays, everything we want is available at the literal tap of a screen. We no longer need a computer to connect with the world, nor must we wait for grandma to finish her phone call so we can use the dial-up connection.
But this has posed a new challenge for affiliates – ensuring that their website is optimised for mobile, as well as desktop.
This will only get more important as years go by. ‘Only’ around half of all web traffic is via mobile right now, according to Statista, so there’s still plenty of room for growth.
We want information now, both in terms of access and speed. And if you don’t have a lot of resources, knowing where to focus your efforts can be challenging.
But fear not. That’s why we’re producing this blog post. Here are some simple things you can do to make your website more mobile-friendly.
Adopt a minimalistic design
This is something that you should consider for your desktop site too. Complicated designs take longer to load and can easily distract users away from the main message.
But on mobile, it’s even more important. You can begin by looking at your images. The key is to pick the smallest possible file size, where the image remains sharp. And as far as readability goes, pick basic fonts. There’s a reason that the likes of Arial and Times New Roman are still going strong.
Adopting a simpler design is easier to navigate on a smaller screen and also contributes to a quicker loading time. Users will thank you not just for providing a positive online experience, but also for not eating up the megabytes on their data plan.
Short, engaging content is key
People have short-enough attention spans these days in general. But that’s even more the case on mobile. Think about it. Users look at their phones quickly when on-the-go, are easily-bored on their morning commutes and will check it for a quick dopamine hit during their working day. For the most part, they want digestible content that gets to the point in a few words (hence why social media is so popular).
Videos are one way that you can engage your audience in little time. Consumers prefer to consume this media in clips that are shorter than 60 seconds long, according to Animoto. This provides them with information that they can access anywhere, listen to if they’re in a rush and even share with their friends if they like it enough.
Simplify your menus and search bars, and get rid of pop-ups
Pop-ups might be helpful on your desktop site (in moderation), but can become problematic on mobile. The screens are much smaller, so naturally they take up more space. But it’s also easier for users to click on ads when they don’t want to. And if they zoom in, that can distort the screen dimensions. And let’s be honest, pop-ups are annoying for the most part anyway.
Just get rid of them altogether and find a different way to advertise the message.
It’s important to simplify your menus too. As with zooming in on pop-ups, keeping the desktop format of your menus on mobile can cause screen distortion if people zoom in. Instead, the buttons should be larger and easier-to-access. One way you could do this is by putting them on the main screen, rather than a sidebar.
Remember what we said about instant content? Yeah, well that extends to your site navigation too. If you’re a key resource in your field, users will just put in your address and search for what they’re specifically looking for in the search bar. This feature is simple, but effective. And it’ll stop consumers from going somewhere else for information next time.
Final thoughts
Mobile optimisation is vital not just because of how many people access the internet from their smartphones, but also because a badly-optimised website can also impact your search engine rankings. But don’t just take our word for it – Google employees have come out and said this themselves.
Fortunately, there are some simple things you can do to optimise your site. First of all, pick a simple design with easy-to-read fonts. If you’re using a content management system such as WordPress, just type in ‘Responsive’ when picking a theme. You’ll then be presented with some choices that fit the bill.
Your content should also be easy-to-consume, fit the dimensions of the page and load without problems. Other ways you can improve the mobile-friendliness of your site include adjusting menus and ensuring that a search bar exists.
By taking these tips on board, you’ll have a good starting base for a better mobile site.
Get more content like this delivered to your inbox each week by subscribing to our newsletter.